VA is the codename for a drag-n-drop timetable builder I made in a month or two.
It uses Firebase Functions to run jobs that fetch course data from the university's public catalog and stores them in Firestore. The app itself is made with React, Redux, and React DnD.
If we were to rely on Google Analytics, the app has been used by 3000 unique users in two years, which means tens of thousands human-hours saved.

Why
My university doesn't provide a nice way to build a schedule before course registration: one has to go through giant PDF files and painstackingly choose sections that would fit together. This process takes hours, and having gone through it once was enough for me to consider building this project.
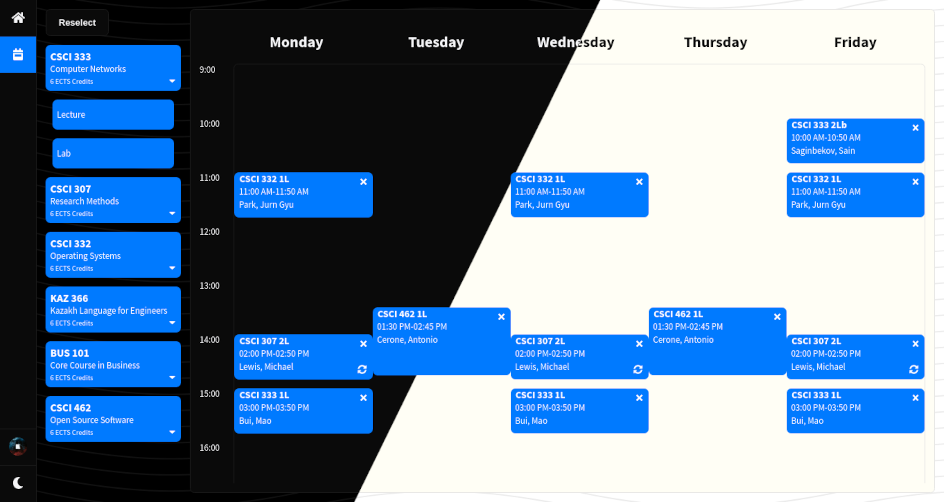
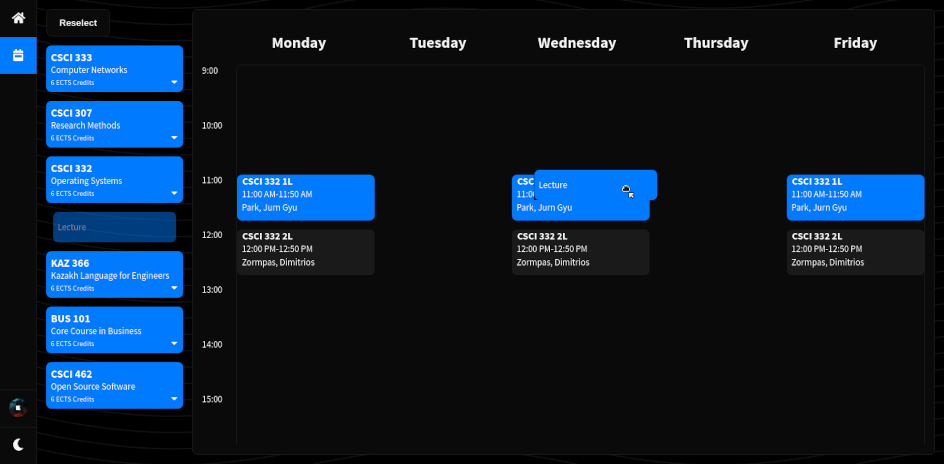
And it turned out really well! I was able to implement a drag-n-drop experience that show all the available time slots and even indicates if there are two or more instructors giving a lecture at the same time.
Usage
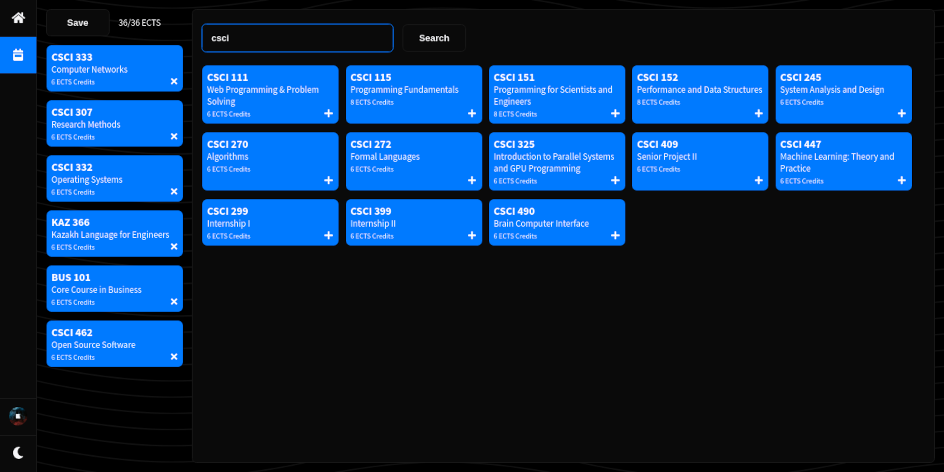
First, you select the courses you need:

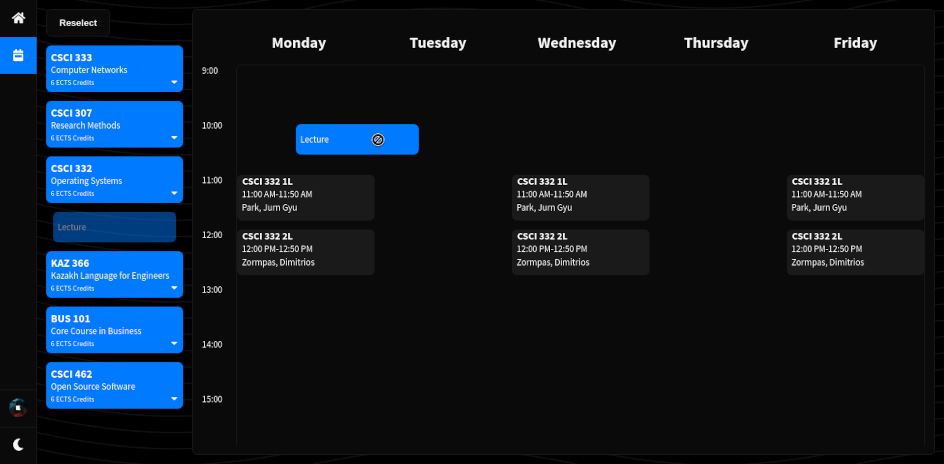
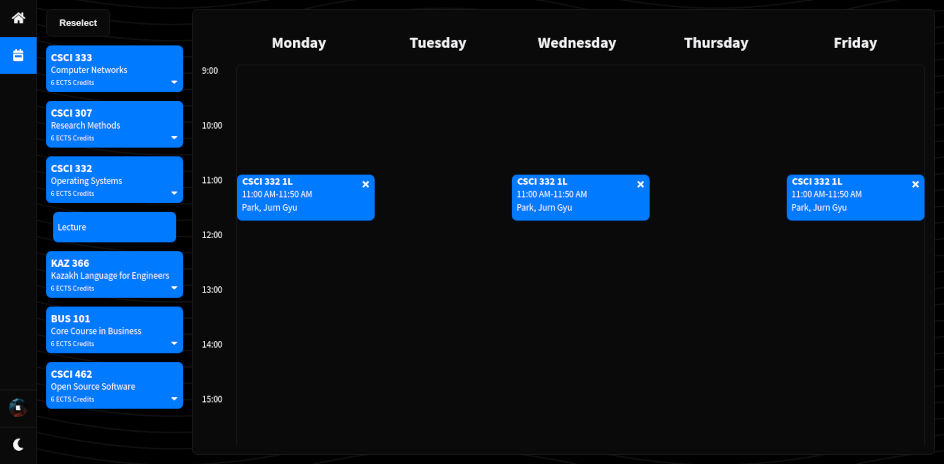
After doing that, you are able to arrange the course sections into time slots:



VA 2.0
I am actively working on a complete re-write of the app, since its first version is not maintainable - the code I wrote is awful.
This time, features like recommendation system, feedback collection, and more are being considered during design.